Para todo hay una primera vez y a todo tenemos que aprender. Voy a hacer una serie de post que voy a llamar «Cómo empezar en wordpress» y en los que voy a mostrar los distintos casos de gente con la que colaboro en crear su negocio/ marca/ identidad en internet. Hablaré de cómo lanzar y valoraré lo que tenían inicialmente y lo que han consegido al final.
Espero que contextualicéis este tipo de post. Son un «Do it yourself», es decir, no voy a presentar sites súper complicados sino cosas que podemos hacer todos, sobre todo, sites que se pueden realizar con bajos recursos 😉 El objetivo es dar ideas y que vosotros podáis hacer lo mismo.
El primero de todos va a ser el de killingsmilephoto.com
Iván Pérez es un fotógrafo amigo que decidió montar una web. Os cuento cómo lo hicimos.
¿Con qué empezamos?
Con gran cantidad de material gráfico, esa era la base del contenido inicial
Con redes sociales ya lanzadas. En principio: Facebook y Twitter
Teníamos un reto importante: existe una canción llamada Killing Smile que nos afecta al posicionamiento en google (para entradas directas por la marca). Por eso pusimos photo en el dominio e intentamos (cosa que ya hemos conseguido) que si a las palabras Killing Smile le acompaña Photo o Fotografía sí aparezcamos.
¿Cómo lo hicimos?
1.- Instalamos el wordpress
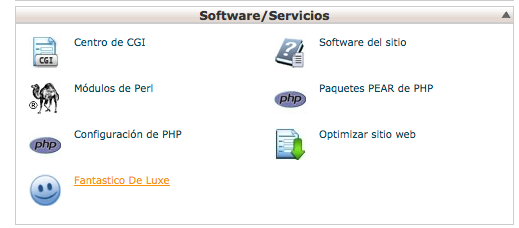
Hemos confiado en los almacenamientos compartidos de Red Coruña. Hemos confiado en ellos por varios motivos como por ejemplo que tenemos servicio de atención al cliente en castellano 24h al día, porque es muy competitiva en precios, porque yo la uso y sobre todo porque tiene un autoinstalador de wordpress.
De esta forma solo tienes que entrar en el Fantástico De Luxe, aceptar en wordpress, indicar el dominio en el que lo quieres instalar y seguir los pasos. Os dejo un tutorial.
2.- Decidimos e instalamos la plantilla
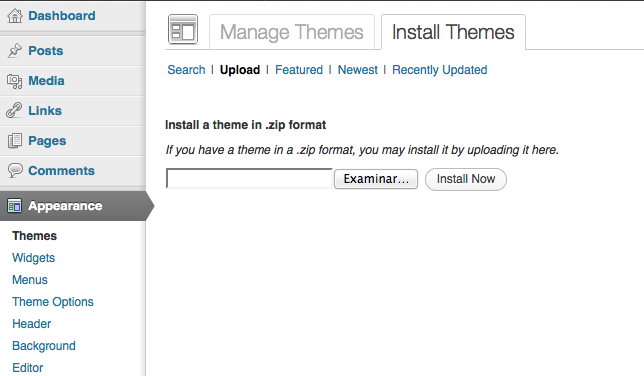
Generalmente yo busco plantillas en elegantthemes.com y en themeforest.net. Cuando has decidido diseño vas a www.eldominioquetengas.com/wp-admin e instalas la plantilla en apariencia> temas> instalar temas> subir
3.- Decidimos y creamos el menú
Esto posiblemente es lo más complicado hasta el momento, el resto es bastante mecánico pero esta parte tiene que ver con la definición y para ello hay que fijarse objetivos. Iván busca dar visibilidad a su trabajo pero también referenciarse por sus conocimientos téoricos de fotografía: en este caso una galería no era suficiente, necesitábamos una sección de blog para hacerse eco de noticias.
Hay que tener en cuenta que posiblemente el blog le de más tráfico que la galería, por eso es importante que la plantilla lleve del blog a la galería facilmente. Por último incluimos una presentación una sección de contacto.
Ya sabéis que para crear un menú en worpdress solo tienes que ir a apariencia> menú y desde ahí agregar páginas y categorías.
4.- Subimos el contenido y optimizamos
Wordpress instalado, plantilla instalada, menú configurado… ¿Y el contenido? Lo subimos todo como entradas como si fueran post almacenándola en las distintas categorías creadas (galería y blog):
También instalamos una serie de plugings de funcionamiento para optimizar:
– SEO Yoast: para optimizar el SEO
– GZip: comprime las páginas
– WP Super Caché: convierte los contenidos en HTML estático y así no usas PHP
5.- Lanzamos
Sí, ya se ha lanzado, no sin antes ser conscientes de que esta es la parte más importante porque tenemos que detectar los fallos y mejorarlos.
Como siempre, tenéis los comentarios de este blog abiertos para sugerir mejoras 🙂
Desde aquí le doy la bienvenida a Killing Smile a la blogosfera y os invito a todos a visitar su nuevo blog: killingsmilephoto.com








Apunto 😉
Por el momento está en contacto y en about
Hola
Clara, quería consultarte si al contratar los servicios de Hosting con Red la Coruña
puedo instalar Google Analytics a mi blog ?
Hola, Google analytics no depende del server 🙂
Tienes que meter el código en el editor del wordpress
Espero haberte ayudado
Enhorabuena y gracias, a partes iguales, por tu blog y por todo lo que sale de el. Buscando un tuto sobre mailchimp dí contigo, y visto lo visto te tomo la palabra en el resto. Por lo tanto llego al momento «necesito opiniones sobre hosting», momentazo. Y de ahí a este post. Por lo tanto la pregunta es ¿es red coruna el sitio?, y antes de dejarme subjetivizar por un comercial ¿que plan es el ideal de los «cienes y cienes» que ofertan? pongamos que queremos un all-in-one. Quicir: una página para wordpress, pero ya de paso que tenga trastero para otras pequeñas gües
¡Hola Diego! Yo uso redcoruña igual, por recomendación. En mi caso tengo un multisite y no me da problemas. He probado antes dos servidores y se caían (aquí tengo tráfico y asistencia 24h en castellano)
Sé que usa redcoruña yoriento y rafa osuna 😉
Miré bastante, de precio estaba bien y estoy guay con ellos. Me queda mucho aquí!
Un beso!
¿Escribiste a soporte de red coruña? Esto pasa porque no has eliminado el archivo index del cpanel 🙂
Clara, y para conseguir que la instalación de wordpress esté en español? No consigo instalarla por mi cuenta ni cambiar el idioma…
Nada, si usas el autoinstalador en inglés… :/ Te acostumbras!
Hola Clara, me estoy planteando crear un blog más profesional y tengo un problema. He mirado miiiiles de plantillas para wordpress y no me convence ninguna. En realidad estoy buscando algo sencillo y minimalista como la que tu tienes, con sidebar a la derecha y un contenido claro en el «body» . Me recomiendas algún sitio para buscar o alguna plantilla en particular?
Gracias 🙂
Hola! Las más sencillitas son las de Eleganthemes, de precio van bien. Yo las tengo en varios blogs (la de este blog no). Míralas y me cuentas 🙂